Creating Composite Applications for Classic Lotus Notes Clients – Part 1
A new thing in Lotus Notes 8 is the ability to create composite applications using the Eclipse Lotus Notes 8 client. It is a powerful feature to aggregate visually information from different sources. It leads to a simpler looking interface with powerful results. Since I am an advocate of smaller lightweight clients, I wondered if composite applications could be created for the classic Lotus Notes clients including Notes 5, 6, 7, and the Notes 8 Basic client. The classic clients are much smaller that the Eclipse-based client and loads up much faster than its Eclipse counterpart. After experimenting for a few hours, I discovered that the answer is yes, “you can teach an old dog to do new tricks.” Though, it is possible with the Notes 5 client, it is buggy and I would not recommend it.
I have divided the presentation here into two parts, part 1 for Lotus Notes 7 and older clients and part 2 for the Lotus Notes 8 Basic client. The information that I am presenting here is an expansion of a talk that I did for the December 2007 GRANITE Lotus User Group.
You will be able to download the source code for the demo when I present part 2 of the presentation. If you would like to use this technique in your application, please go ahead and use it but please support your local Lotus Notes User Group by becoming a member and attending the meetings.
Why Composite Applications?
First, composite applications are not about Java, Eclipse, or Web 2.0. You can create composite applications using the oldest legacy system you can thing of. The concept of composite applications or mash up as some would call it allows you to aggregate information from many difference sources and tie them together visually into one single application. A casual relationship is created between data sources to deliver the information. Otherwise, you would need to hunt for the information either between screens or applications, thus reducing your productivity.
Demo
To create a composite application for the classic clients, we rely on the use of hidden frames, embedded views, the ability of Notes to preview a document from a view in a specific frame, and the “Note Developer's Savior,” NOTES.INI.
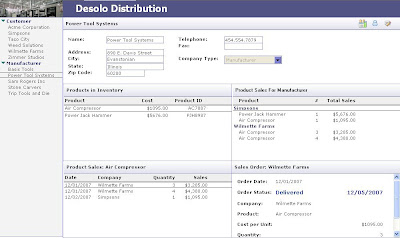
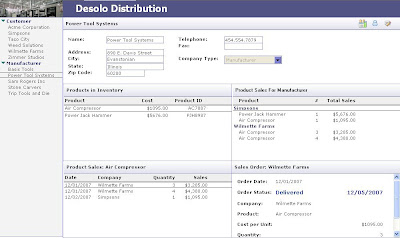
In our demo, we will aggregate data from four Notes databases and deliver it as one single composite application. If you are using Domino 8, this could include Web applications, but that is a discussion for another talk in the future. The four databases are contacts, sales, inventory, and shipping. Below is a screen shot of the demo. When you select a company in the list, the information for the company plus what they purchased will be displayed for customers. For manufacturers inventory, sales, and shipping information are displayed in addition to their contact information.

All information presented is this demo is fictitious. Any similarity is a coincidence.
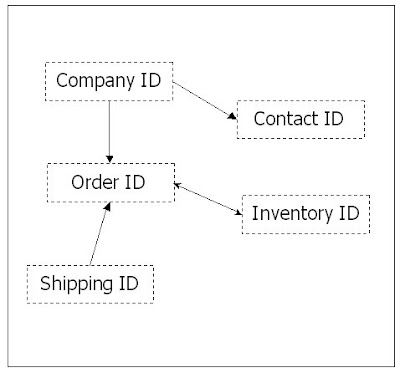
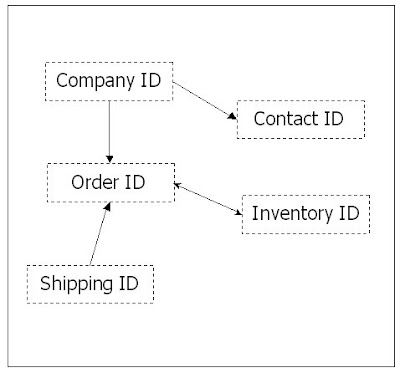
Before we can display the information in our composite application we need to define the relationship between the four applications that we will be displaying in our composite application. So like a creating a relational database we need to define the primary and secondary index keys that we will use to tie the different database together. In our demo, our primary key is company_id, the unique identifier for a company.

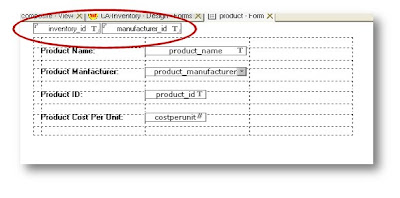
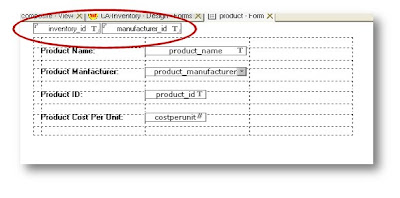
There are primarily two types of information that we will be presenting, views and documents. All views are displayed as embedded views so that we only display information that we are looking for. The view is filtered based on the primary and secondary keys that we have defined above. For embedded views, the value that filters the single category view is determined by values stored in the Notes.ini which populate using the technique below. Similarity for documents, using either the primary or secondary index keys, we determine which document to display.


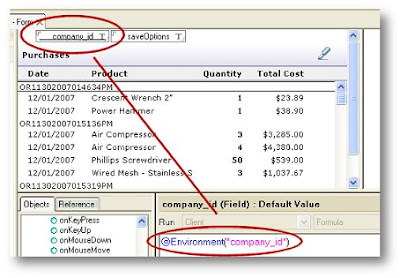
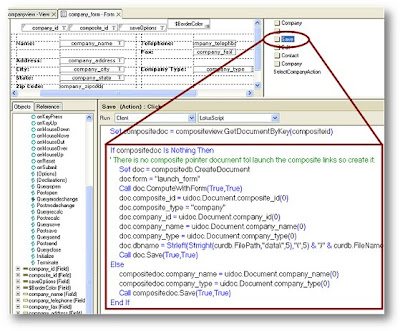
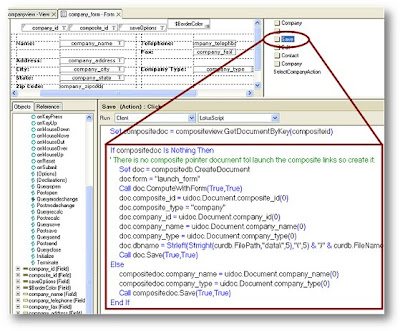
Next, we need to create a special Notes database that contains the framesets and frames that will display the content in a casual relationship. This database also contains a launch form that ties and displays the embedded views and documents associated with each company. Since the company_id is our primary key, we create a new launch document whenever we create a new company document by embedding code in the close and save button of the company form. The launch document includes all the information needed to reference the company document. The view that displays a list of company in our composite database is actually displaying a list of launch documents rather than the company documents.

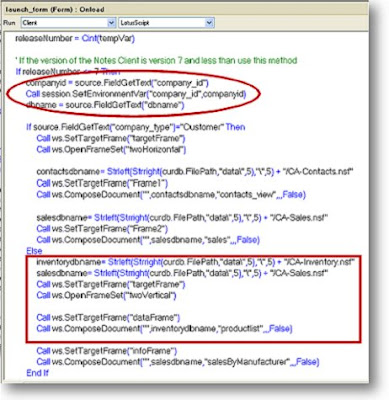
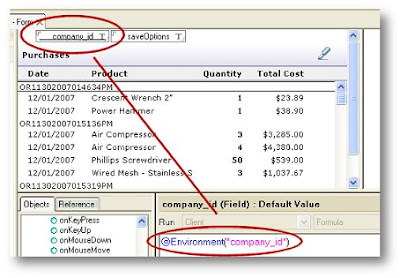
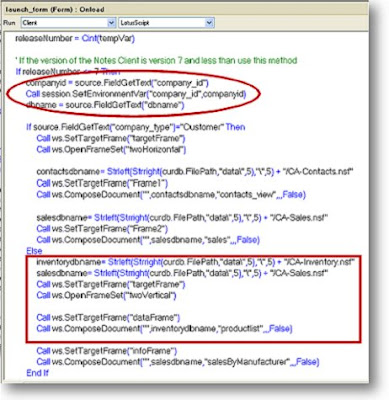
On the onLoad event of the launch form, we perform two critical tasks. First we store the primary key in this case "company_id" into the environment variable, "company_id" which later will be read by the embedded views and documents to determine what is displayed. Second, we determine what information we want to populate in each of the frames and use "setTargetFrame" and open the different forms, documents, and frameset in each of the defined frames.

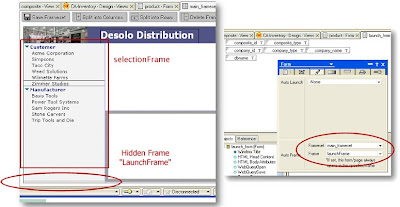
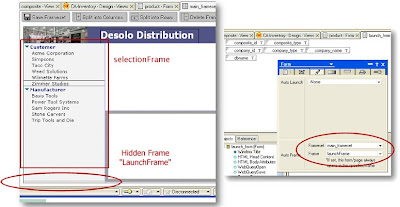
In the main frameset of the composite database, we include a hidden frame and set the launch form to autoframe in this hidden frame ("launchFrame"). As a result, each time you select a company in the frame "selectionFrame", a preview of the document will appear in the hidden frame. When the document opens as a preview in the hidden frame, the onLoad event of the launch document is triggered and our entire sequence of events defining what is populated in each of the frame is activated.

This approach can be further extend to the next level and display information that is filtered based on the secondary index keys. For example, after you have filtered an embedded view based on the primary key, company_id, a selection in the embedded view can be repeated to further display other information in another frame based on the secondary index key of the selected item in the embedded view.
Though you need to spend some time up front in laying out the composite application, this technique is simple to implement. In part 2 of this presentation, I will show how new features found in the Lotus Notes 8 client can simplify this process and give you more flexibility in creating composite applications using the classic Lotus Notes client. In addition, I will have the source code available for you to download.
I have divided the presentation here into two parts, part 1 for Lotus Notes 7 and older clients and part 2 for the Lotus Notes 8 Basic client. The information that I am presenting here is an expansion of a talk that I did for the December 2007 GRANITE Lotus User Group.
You will be able to download the source code for the demo when I present part 2 of the presentation. If you would like to use this technique in your application, please go ahead and use it but please support your local Lotus Notes User Group by becoming a member and attending the meetings.
Why Composite Applications?
First, composite applications are not about Java, Eclipse, or Web 2.0. You can create composite applications using the oldest legacy system you can thing of. The concept of composite applications or mash up as some would call it allows you to aggregate information from many difference sources and tie them together visually into one single application. A casual relationship is created between data sources to deliver the information. Otherwise, you would need to hunt for the information either between screens or applications, thus reducing your productivity.
Demo
To create a composite application for the classic clients, we rely on the use of hidden frames, embedded views, the ability of Notes to preview a document from a view in a specific frame, and the “Note Developer's Savior,” NOTES.INI.
In our demo, we will aggregate data from four Notes databases and deliver it as one single composite application. If you are using Domino 8, this could include Web applications, but that is a discussion for another talk in the future. The four databases are contacts, sales, inventory, and shipping. Below is a screen shot of the demo. When you select a company in the list, the information for the company plus what they purchased will be displayed for customers. For manufacturers inventory, sales, and shipping information are displayed in addition to their contact information.

All information presented is this demo is fictitious. Any similarity is a coincidence.
Before we can display the information in our composite application we need to define the relationship between the four applications that we will be displaying in our composite application. So like a creating a relational database we need to define the primary and secondary index keys that we will use to tie the different database together. In our demo, our primary key is company_id, the unique identifier for a company.

There are primarily two types of information that we will be presenting, views and documents. All views are displayed as embedded views so that we only display information that we are looking for. The view is filtered based on the primary and secondary keys that we have defined above. For embedded views, the value that filters the single category view is determined by values stored in the Notes.ini which populate using the technique below. Similarity for documents, using either the primary or secondary index keys, we determine which document to display.


Next, we need to create a special Notes database that contains the framesets and frames that will display the content in a casual relationship. This database also contains a launch form that ties and displays the embedded views and documents associated with each company. Since the company_id is our primary key, we create a new launch document whenever we create a new company document by embedding code in the close and save button of the company form. The launch document includes all the information needed to reference the company document. The view that displays a list of company in our composite database is actually displaying a list of launch documents rather than the company documents.

On the onLoad event of the launch form, we perform two critical tasks. First we store the primary key in this case "company_id" into the environment variable, "company_id" which later will be read by the embedded views and documents to determine what is displayed. Second, we determine what information we want to populate in each of the frames and use "setTargetFrame" and open the different forms, documents, and frameset in each of the defined frames.

In the main frameset of the composite database, we include a hidden frame and set the launch form to autoframe in this hidden frame ("launchFrame"). As a result, each time you select a company in the frame "selectionFrame", a preview of the document will appear in the hidden frame. When the document opens as a preview in the hidden frame, the onLoad event of the launch document is triggered and our entire sequence of events defining what is populated in each of the frame is activated.

This approach can be further extend to the next level and display information that is filtered based on the secondary index keys. For example, after you have filtered an embedded view based on the primary key, company_id, a selection in the embedded view can be repeated to further display other information in another frame based on the secondary index key of the selected item in the embedded view.
Though you need to spend some time up front in laying out the composite application, this technique is simple to implement. In part 2 of this presentation, I will show how new features found in the Lotus Notes 8 client can simplify this process and give you more flexibility in creating composite applications using the classic Lotus Notes client. In addition, I will have the source code available for you to download.


Comments